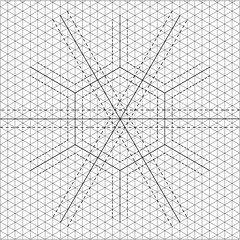
offset hex twist (p6m) sketch
I've folded this design already, and I thought I'd try to diagram it since it looks quite interesting. I'm not sure how one really diagrams or documents the folding process for this sort of thing; while it's relatively easy, it's also repetitive and time consuming, so it's difficult to know quite how to approach it.
anyway, this was my starting point. included below is the flickr commentary.
----------
started working today on a diagram set for a relatively complicated 3.4.6.4 (p6m) tessellation; it's an interesting thing to fold, although rather time consuming. I have a folded model that is awaiting some time to be photographed properly.
the most interesting part of this design, to me, is the fact that while the top side displays very obvious characteristics of the 3.4.6.4 (p6m) tiling design, the flip side of it is the dual fold of this same tiling, exactly! it is pretty neat to see that take shape in one folded pattern.
the top side info is seen here at wikipedia:
Small Rhombitrihexagonal tiling
the dual is seen here:
Deltoidal trihexagonal tiling
interesting stuff, at least for me!
anyway, this was my starting point. included below is the flickr commentary.
----------
started working today on a diagram set for a relatively complicated 3.4.6.4 (p6m) tessellation; it's an interesting thing to fold, although rather time consuming. I have a folded model that is awaiting some time to be photographed properly.
the most interesting part of this design, to me, is the fact that while the top side displays very obvious characteristics of the 3.4.6.4 (p6m) tiling design, the flip side of it is the dual fold of this same tiling, exactly! it is pretty neat to see that take shape in one folded pattern.
the top side info is seen here at wikipedia:
Small Rhombitrihexagonal tiling
the dual is seen here:
Deltoidal trihexagonal tiling
interesting stuff, at least for me!

11/04/2005 05:58:00 PMEric, I think you'll need to resort to 3D and 4D in order to document this kind of work!! Maybe some sped up camera footage?? Perhaps you could set up a video camera directly over a table and leave it there while you worked on the origami below.. speed it up.. mm, i wanna see that!
11/14/2005 07:51:00 PM
I think I could do that- I have existing video footage, it's just not terribly good. trying to keep it close enough to be visible but stay "in shot" is pretty hard.
I've got a good tripod rig now, though, so it's quite possible that I'll do something like this. I've been meaning to for a while.
» Post a Comment