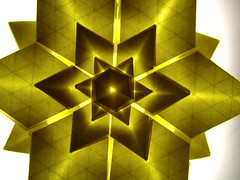
star twist version 2.1, cute, backlit
This is based on my original star twist, but is taken quite a bit further.
Have you ever started folding something, which was interesting and complex, only to later realize it was something you had folded before? And you just spent quite a bit of time finding another way to get there?
I realized after folding the star twist version 2 (found here) that it was really the same as my original star twist, but just folded differently to allow for the relatively complex folding sequence. When I started folding my first version back in the spring, I had not explored logarithmic folding or really much of anything yet. Now that I have a few months of research and exploration under my belt, I am able to better recognize what I'm doing. This is a positive thing, in my opinion.
Anyhow, this design uses a pattern based on a lot of triangles, which expand in a logarithmic progression. very pleasing to fold, if not a little bit complicated. Now that I have a few folded, it's time to disassemble one and build a crease pattern for it. Future attempts should be easier once I know what parts are not required for actual folding, as well as producing a cleaner overall design.
-------------
grabbed from the Flickr photo entry.
I uploaded quite a few pictures of this model, but I find it to be rather entertaining, and certainly quite pretty. I don't think these photos did the design justic- it looks best backlit by the sun, but sadly there was no sun to be had today!
tweaked some of the folding choices and came out with a better design. it's actually all a bunch of diamonds, getting progressively larger following a Fibonacci sequence. interesting numbers, for sure. even when I'm not trying to fold something using them, I keep finding them popping up.

» Post a Comment